
04 Nov PAV-DT: Achieving flexibility and quality through modern software development methodology
Modern software architecture is implemented using agile methods, which allow continuous and simultaneous testing and development. Such a modern approach enables delivery of usable and testable results as well as initial feedback at early stages of the development cycle. As a result, the danger of “going in the wrong direction” and realizing it at a later stage can be avoided. The following article outlines the deployed agile development process within the PAV-DT project and provides insights into the tools and methods used.
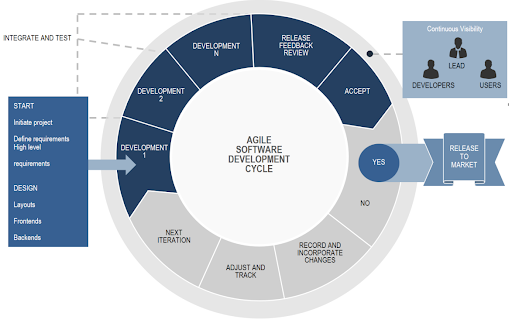
As shown in the figure below, M&S utilised an agile software development cycle during the development of the PAV-DT platform. This means that an early implementation – as it is foreseen in the PAV-DT project – will allow for continuous adaptions and revisions of the functionalities based on user requirements. This approach ensures high intuitiveness and usability, and therefore sustainability beyond the project lifetime as the platform will be strongly tailored to the end-user needs.

Prototyping
The implemented modular design gives the PAV-DT platform the flexibility to easily grow and evolve over time. M&S has designed the key elements for the platform home page and the different sub-pages, where information and services are provided to the users. The interface design was focused on providing a modern layout based on a responsive web design approach.
Responsive web design aims at building websites with an ideal viewing experience across a wide range of screen sizes. As the platform aims to reach various stakeholder groups, a responsive approach was deemed to be ideal to make the platform available for a majority of the currently available displays. Furthermore, the platform’s structure enables end-users to easily understand presented information as well as to feel comfortable exploring all areas. Here, the following main parts of the interface build the foundation of the platform:
- Platform Identity: utilise the adequate logo, selection of colours, images and other visual elements in order to increase the recognisability
- Main Menu: allow the user to understand the main topics that are provided by the platform and where relevant functionalities are grouped
- Preferences: allow users a set of functionalities to adapt the page according to their own requirements (i.e., passwords or contact data)
- Orientation: ensure that users easily recognise in which exact section they currently are via breadcrumbs (Small text path, often located at the top of a page indicating the user’s location on the website)
To this end, the software Figma – a vector graphics editor and prototyping tool – was used. As a result, the created mock-ups are informative and realistic representations of what the PAV-DT platform was intended to look like. Additionally, the mock-ups serve the following major creation goals:
- They show the information structure and main functionalities helping the consortium to visualize the future appearance
- They help developers catch interaction design errors early, thus allowing them to iterate on the design until a visual hierarchy between the different elements is achieved.
Development and planning
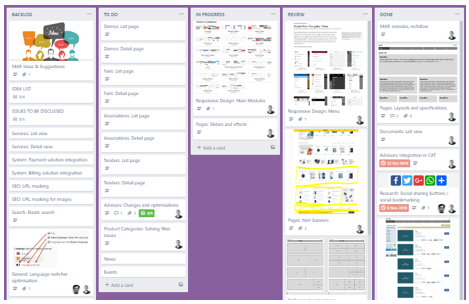
The innovative nature of the platform required the use of an equally innovative approach. Therefore, modern and agile methods were used for the development of the PAV-DT solution since continuous improvements could still be made regardless of changing requirements, regular process adaptation as well as dynamic end-user feedback. This approach meant that the development would take place in a flexible manner and as such, be able to ensure higher customer satisfaction. In order to not lose track of the bigger picture throughout the development process, modern planning and collaboration tools like Trello were used. Using Trello as a central point of reference made it possible to simultaneously maintain an overview and to track progress, as shown in the figure below.

Bug fixes and feature requests
Due to the innovative nature of this approach, development and testing phases were taking place in parallel. Bugs could be resolved in a timely manner and thus helping to avoid negative effects on features which were yet to be programmed. As a result, it was possible to quickly implement further feature requests, such as an extension of the historic data functionality by displaying road defects and their corresponding information. The outcome of this process is an extendable and adaptable solution which can be tailored to the end-user’s requirements and use cases. The program code was written in a way that extending it won’t negatively impact already implemented functionalities, which is not only efficient but cost-saving and time-saving as well.
Links
Keywords
Project management, software development, agile, cycle, Trello, figma, mockups, prototype, development, platform, usability, extendable, end-users
